Хорошим тоном при переводе сайта в офлайн, т.е. когда он просто перестает работать является установка страниц заглушек.
На английском языке они называются Coming Soon page , under Construction Page, но суть их везде одинаковая:
дать пользователю информацию, что это не у него там что-то сломалось, а система действительно не работает и будет запущена к такому то времени.
Есть несколько вариантов использования таких заглушек.
Вариант 1. С возможностью тестирования.
По текущим портам приложения 80 и 443, ставим заглушки, приложение привязываем к новому порту например 555 для http и 556 https.
Пока пользователи по обычному адресу получают страницу заглушку, мы можем спокойно обновлять приложение и заниматься его тестированием, по адресу
http://сервер:555
Для SharePoint также необходимо настроить сопоставления альтернативного доступа в шарике через админку , чтобы приложение открывалось по новому порту.
Заглушка состоит из нескольких файлов
web.config , настраиваем редирект когда файл не найден . ошибка 404
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpRedirect enabled="false" destination="" exactDestination="true" childOnly="false" httpResponseStatus="Permanent" />
<defaultDocument>
<files>
<clear />
<add value="index.html" />
<add value="Default.htm" />
<add value="Default.asp" />
<add value="index.htm" />
<add value="iisstart.htm" />
<add value="default.aspx" />
</files>
</defaultDocument>
<httpErrors errorMode="Custom">
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" path="index.html" responseMode="File" />
</httpErrors>
</system.webServer>
<system.web>
<authentication mode="Windows" />
<customErrors defaultRedirect="http://сервер/index.html" mode="On">
<error redirect="http://сервер/index.html" statusCode="404" />
</customErrors>
</system.web>
</configuration>
Сама страница заглушки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Профилактические работы</title>
<!-- Our CSS stylesheet file -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300" />
<link rel="stylesheet" href="underconstructionfilesctc/css/styles.css" />
<link rel="stylesheet" href="underconstructionfilesctc/countdown/jquery.countdown.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<img src="underconstructionfilesctc/img/maint.jpg" alt="" style="display:block;margin:auto;"/>
</br>
<div id="countdown"></div>
<p id="note"></p>
<footer>
<h2><i>Статус:</i> Профилактические работы</h2>
<a class="tzine" href="mailto:admin@mail.ru">По срочным вопросам <i> обращаться <b> к администраторам</b></i> </a>
</footer>
<!-- JavaScript includes -->
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="underconstructionfilesctc/countdown/jquery.countdown.js"></script>
<script src="underconstructionfilesctc/js/script.js"></script>
</body>
</html>
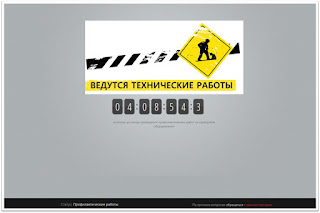
Результат выглядит таким образом